Hero Banner Module Documentation Page
Introduction
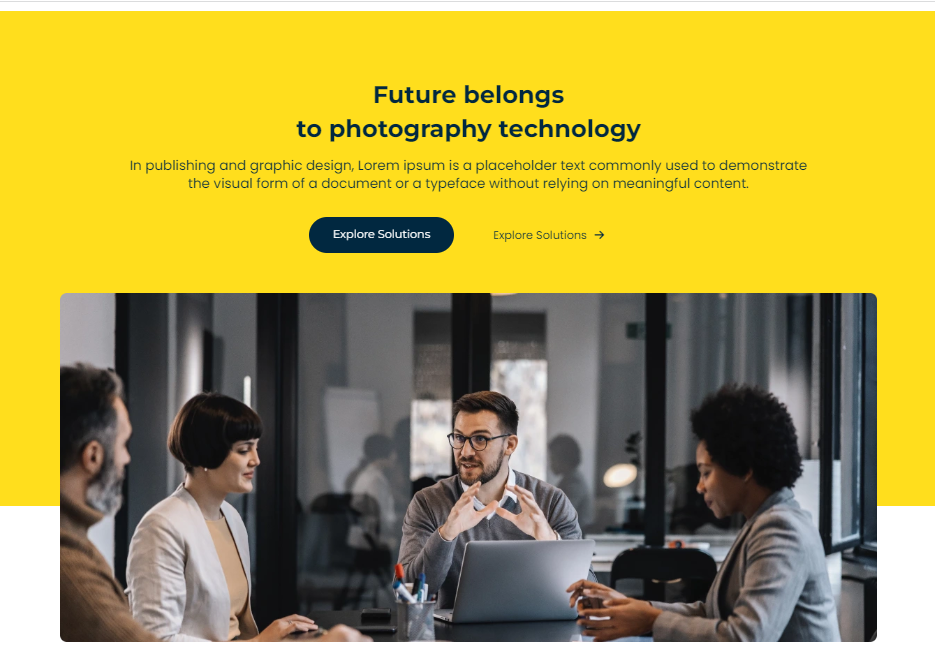
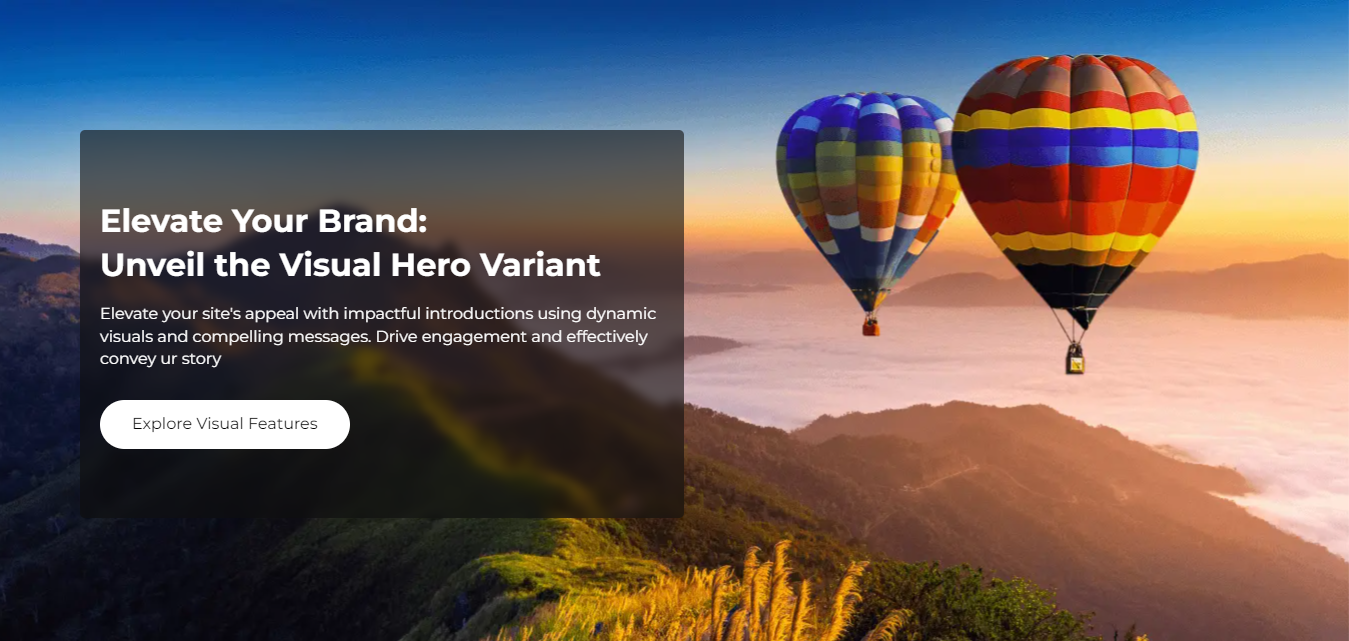
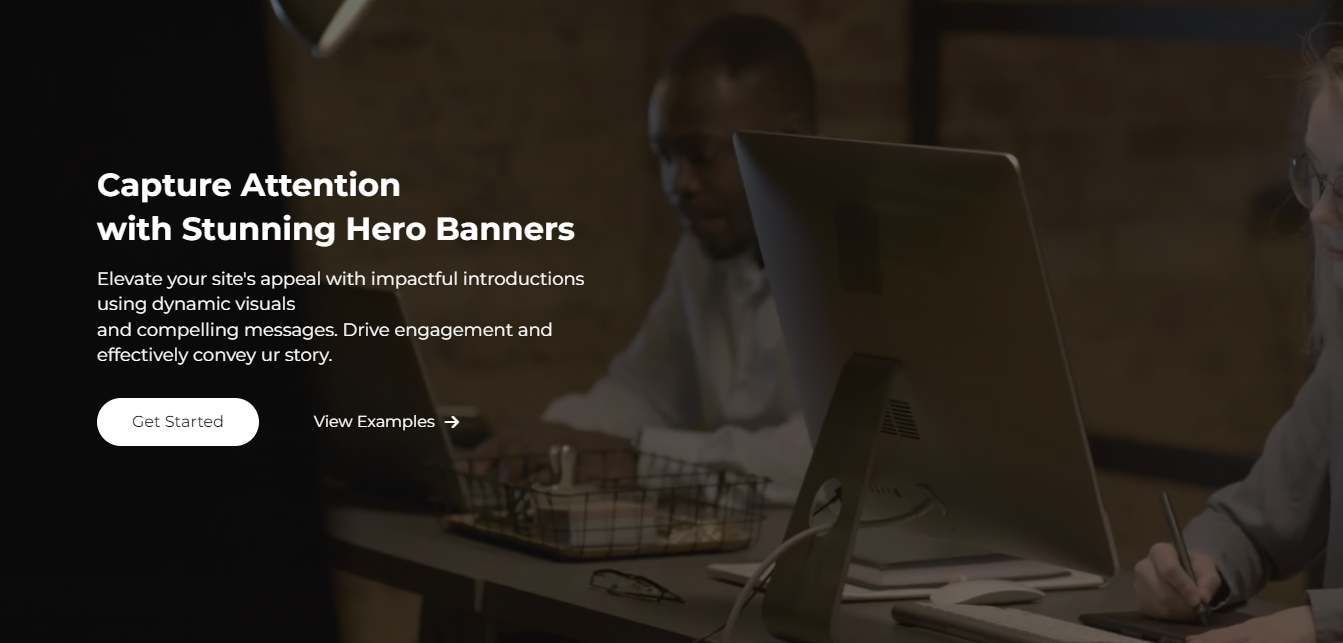
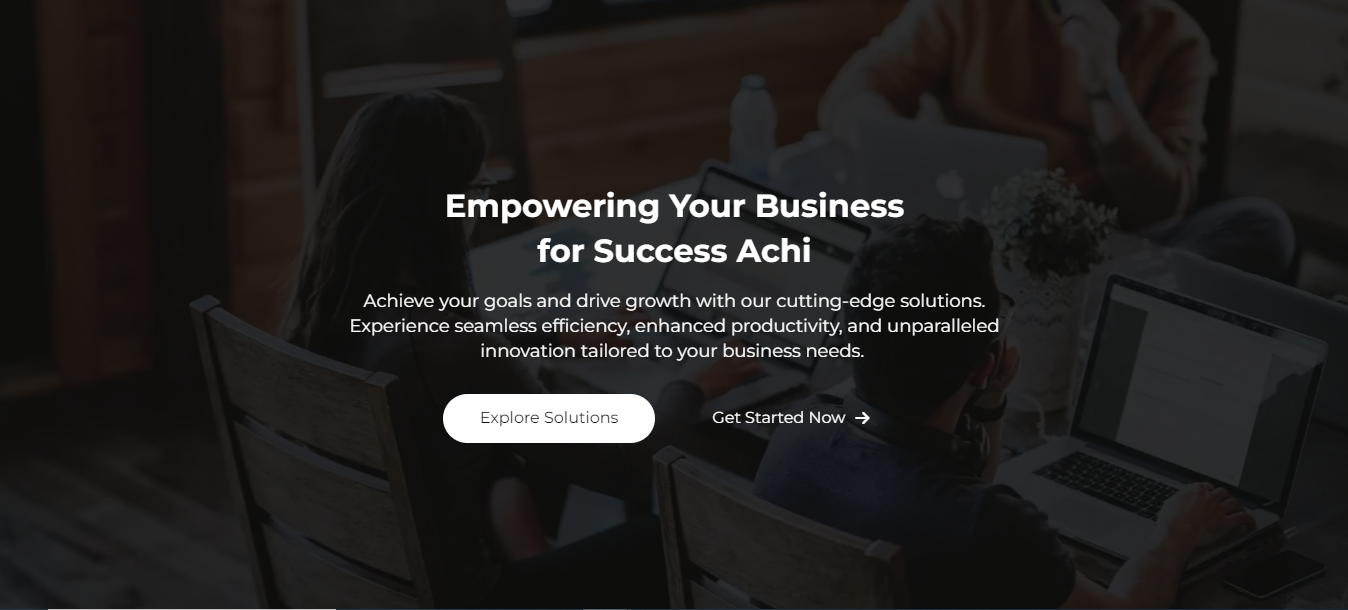
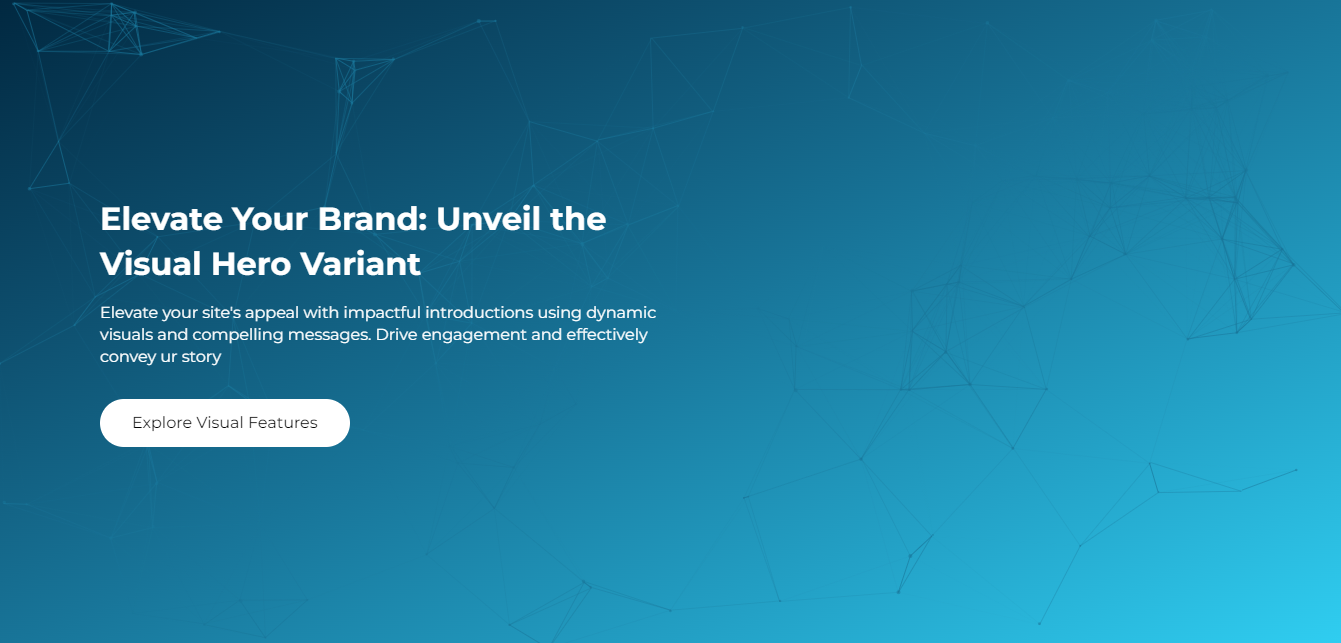
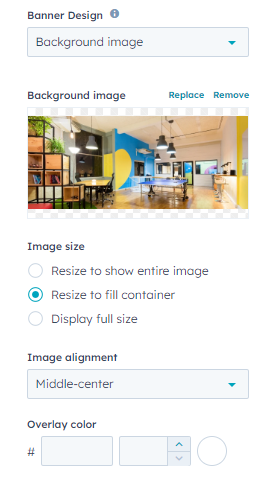
The Hero Banner module is a versatile and impactful tool designed to create eye-catching banners that greet users with a captivating message or image when they land on your website. This introductory guide will walk you through the key features, benefits, and implementation of the “Hero Banner” module.
SUPPORT:
If you need assistance at any step of the way; get in touch with us at support@transfunnel.com
And get Premium Support from Transfunnel - HubSpot's Elite Solutions Partner
Conclusion:
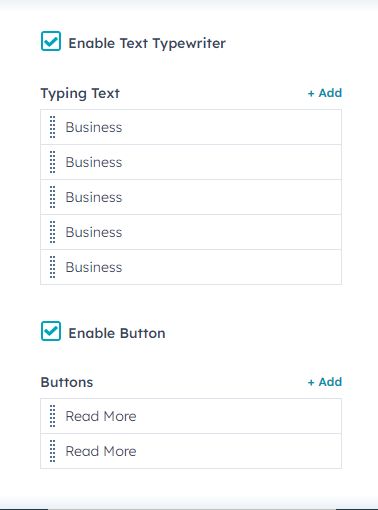
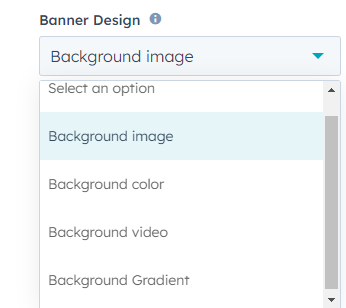
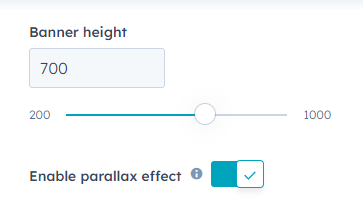
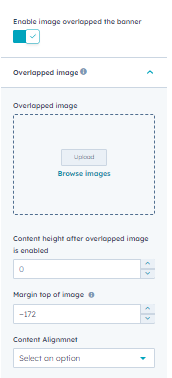
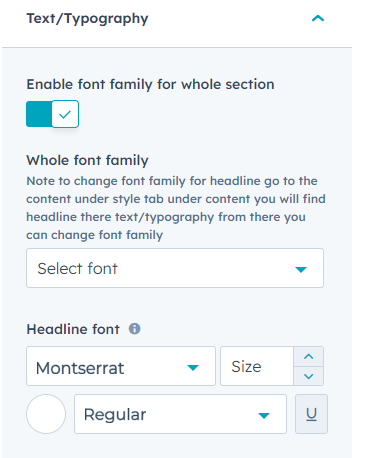
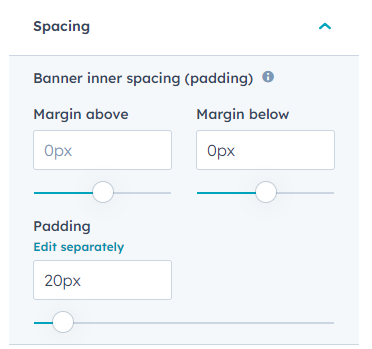
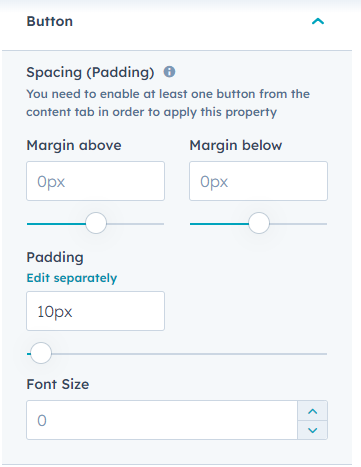
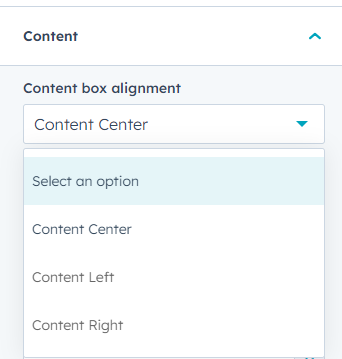
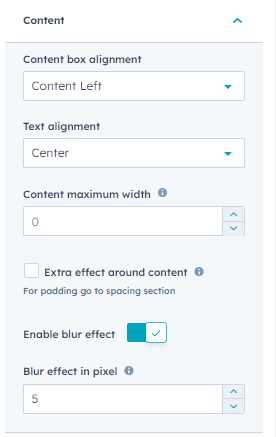
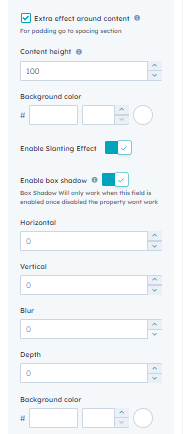
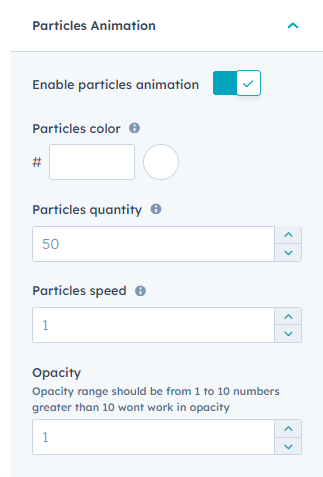
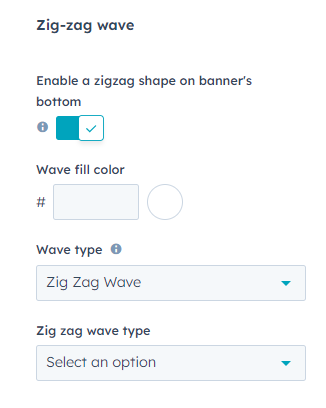
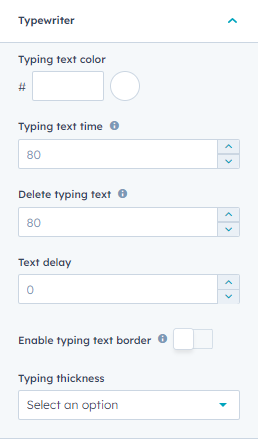
Our Hero Banner is designed and has kept all the basic necessities. The module has multiple variants. Our Hero Banner stands as an embodiment of user-centric design. With the ability to tailor spacing, background type, text text and its colors, typing borders, particles, and font sizes. By thoughtfully configuring these style settings, you can create an interface that reflects your brand identity, enhances user engagement, and provides an exceptional overall user experience. Attention to consistent styling and detail contributes to a visually stunning and user-friendly platform that's bound to make a lasting impact.